Considering a nonprofit website redesign? With budget restrictions, time constraints, tech challenges, and multiple stakeholders, nonprofits face unique challenges when revamping their online presence. When you’re tackling a big job like updating a nonprofit website, it’s easy to feel overwhelmed and unsure about where to channel your time and energy.
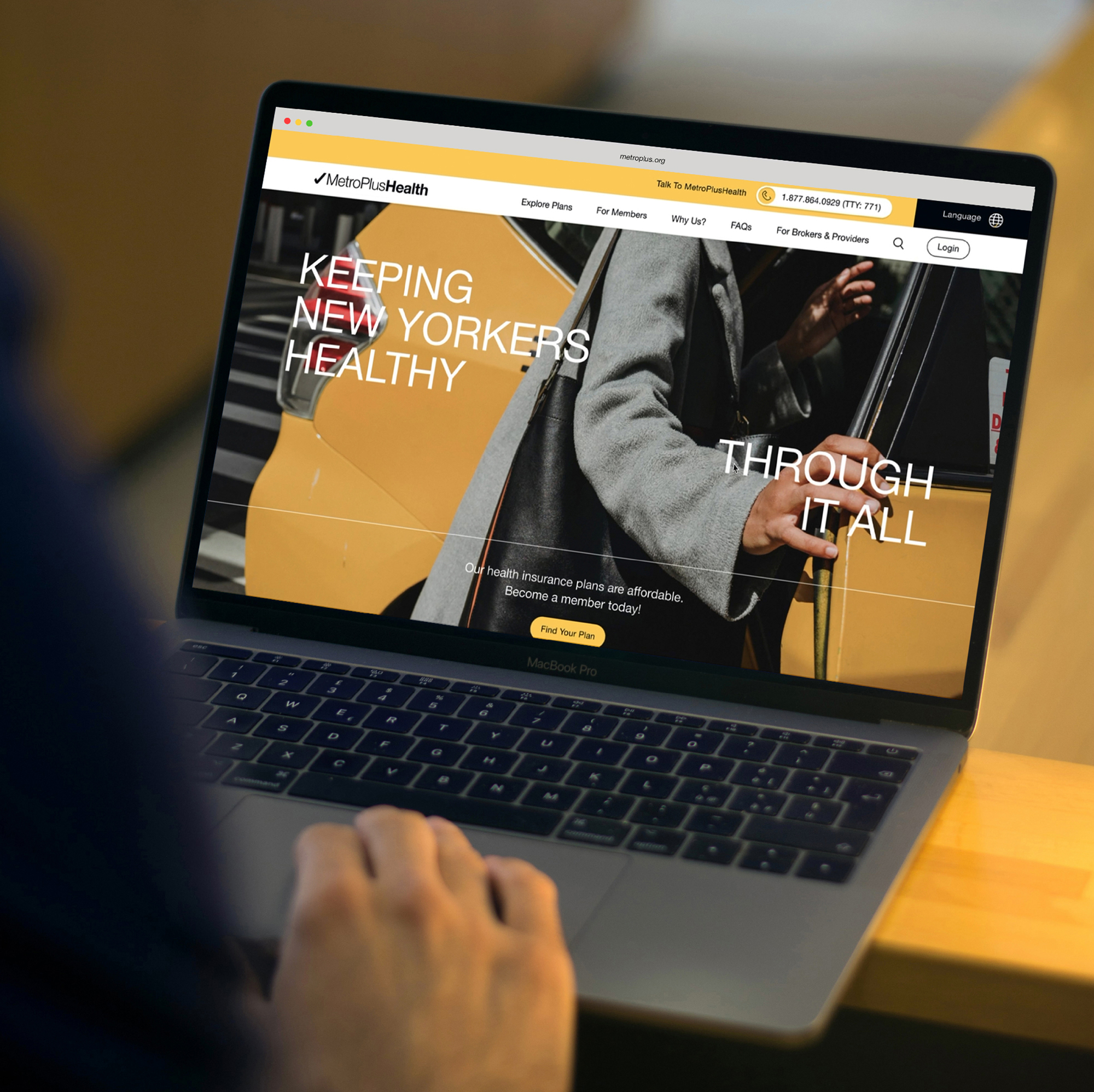
At Bellweather, our extensive experience in the nonprofit sector has given us valuable expertise in delivering websites that not only look great but also drive meaningful action. Our nonprofit website relaunches for BRIC, Brooklyn Bridge Park, Everytown For Gun Safety, and MetroPlusHealth all combine content with actionable moments, from signing up for classes to repeating donations.
Based on this experience, we have some ideas to share.
4 Tips for Redesigning Nonprofit Websites
Whether your primary aim is to deepen your engagement with existing audiences, attract new supporters, or secure direct funding, you can reach your goals and increase your overall impact by focusing on these four crucial areas.
1. Build Your Content Strategy From Vision and Values
Millions of decisions go into a website relaunch—colors, fonts, mobile design, desktop design, animations, navigation language…the to-do list rivals building a house when you look at it in totality. What are the most important steps in the beginning?
To stay with the construction metaphor: Start with the foundation.
Content is the heartbeat of a successful nonprofit website. Design, animations, video—all of these only work to grow and engage audiences when they are part of a larger content strategy.
As you begin on the redesign journey, kickstart the process by committing to your mission, vision, and values. In a short sentence—what do you want to be known for? Ensure you have a clear content strategy and information architecture (IA) that reinforces this message. Your content strategy and IA not only communicate the organization’s purpose and impact but also engage visitors emotionally.
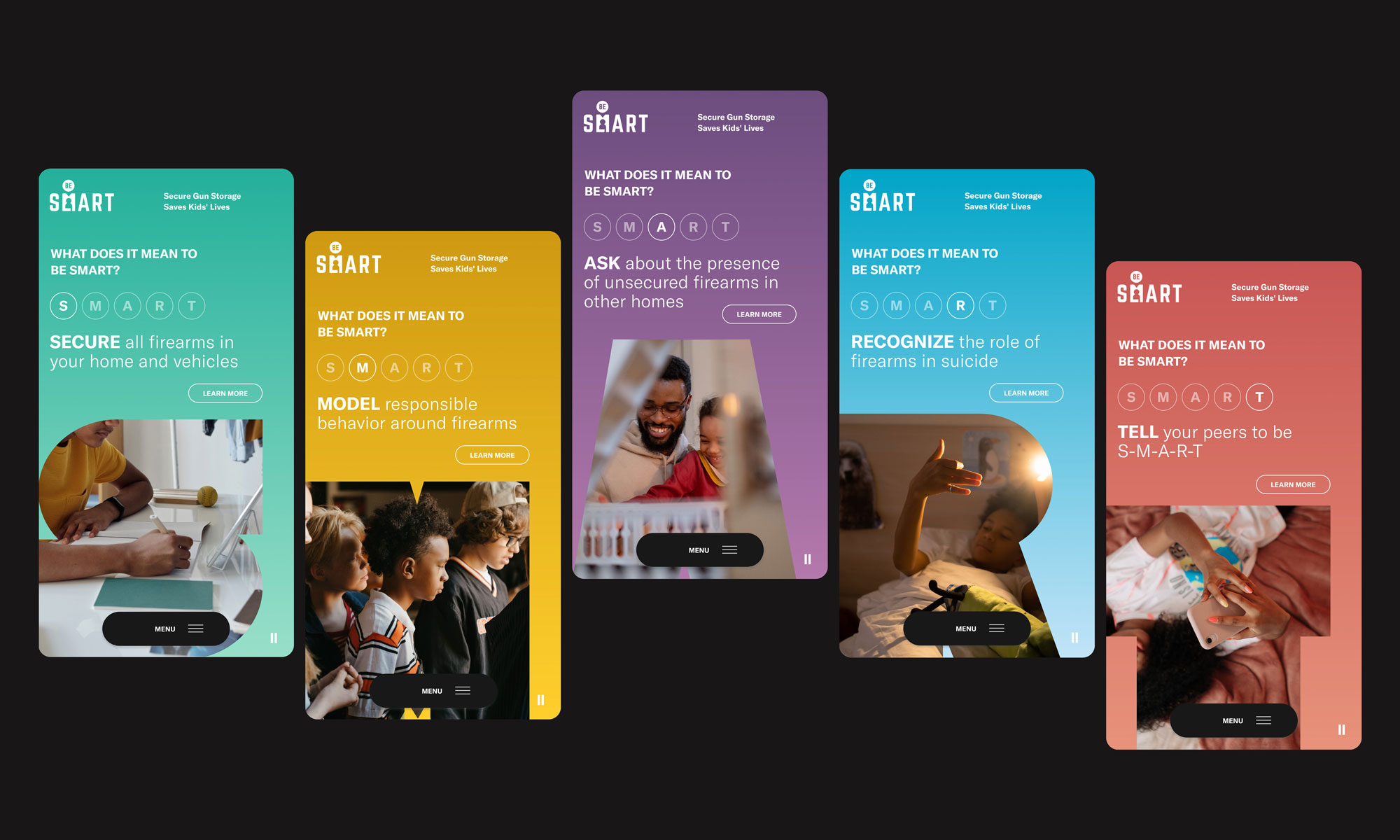
Case Study: Everytown for Gun Safety
A helpful example of website content strategy can be seen in our work for Everytown For Gun Safety. When we led the campaign and website relaunch for their BeSmart campaign—a cause close to our hearts as an agency owned in part by two moms.
We started with research (interviews, focus groups, and surveys) to determine our strategy framework. What was the best way to normalize the discussion of secure firearms storage among parents? Which information was most vital? What were top online searches we wanted to rank for? Our User Journeys mapped out the crucial moments the website needed to show up to connect with visitors researching and navigating firearm safety. We created the information architecture (IA) based on user intent, SEO, and engagement data—not guesswork.
The outcome was remarkable: 40% rise in Pageviews (YoY), a 43% surge in Organic Search Traffic (YoY), along with three noteworthy awards. Above all, the website effectively disseminated life-saving information, aligning with Everytown’s core mission to prevent gun violence—highlighting the power of well-organized and engaging web content.

2. Make Accessibility a Priority, Not an Afterthought
Accessibility is a critical aspect of nonprofit websites, ensuring that everyone, regardless of their abilities, can easily navigate and engage with content and services. By embracing true accessibility, nonprofit websites not only meet legal requirements but also embody a commitment to inclusivity.
At Bellweather, accessibility is central to our design philosophy. We not only meet legal standards, including AAA+ ADA / 508 compliance but also go the extra mile.
Think beyond the plug-in
Adding an accessibility plug-in can seem like an easy solve. But dialog about accessibility has questioned the plug-in quick-fix approach—notably many plug-ins conflict with screen readers. These plug-ins also add load time to your site. As we’ll see in recommendation #4, this can mean the difference between being on the first page of Google and the second.
Instead, Bellweather integrates accessibility into every step of the website relaunch—from strategy to design to development. We avoid relying on quick-fix plugins and instead focus on finer details, such as ensuring precise text contrast, implementing tabbed development tailored for screen readers, and hierarchical organization of content.
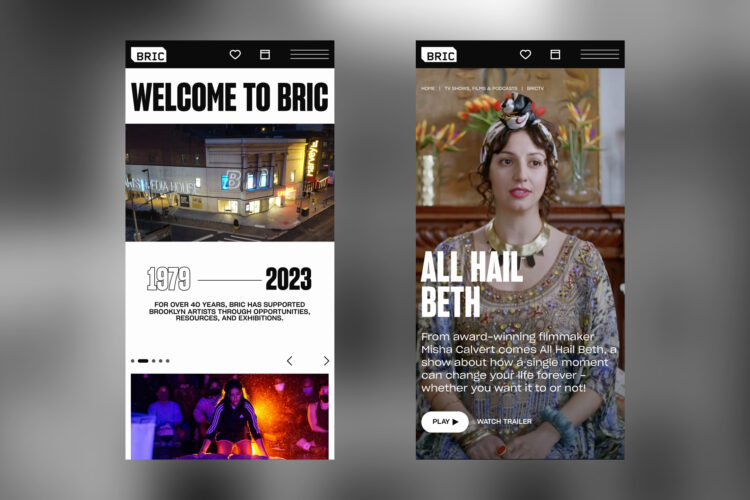
Case Study: BRIC Arts Media
For over 40 years, BRIC has been a creative force in Brooklyn, fostering a more inclusive creative landscape through exhibitions, classes, events, and partnerships. When we were tasked with redesigning BRIC’s website, it was essential for us to continue BRIC’s mission of inclusivity.
We updated BRIC’s color palettes to meet AAA-compliance contrast, added tabbed navigation, and reorganized content during migration to aid in a more accessible hierarchy. All of this reflected BRIC’s mission and created a welcoming digital space where a diverse audience can now participate in and benefit from the nonprofit’s wide range of activities and events.


3. Make Deeper Engagement Effortless
Nonprofits deliver on their mission and legacy through their audiences’ engagement. That engagement shows up in many ways: signing up for an eNewsletter, attending an event, donations, and donor support. These digital moments require a specific, specialized combination of user experience (UX) strategy, research…and listening to the experts.
Ensure your development team and strategy is included and supported as a core part of the website redesign strategy. Ensuring this is a twofold process.
First, start with listening. Bellweather’s strategic process begins with interviews, workshops, and focus groups. All of our nonprofit website relaunches devote time to meeting with members of the development and organizational strategy teams. From these conversations, insights about audiences and opportunities for efficiencies are revealed.
Next, it’s time for some behind-the-scenes, technical work: how can the development team and strategy be integrated at a data-level? Bellweather’s development team and technical strategists research the data and find ways to bring efficiency, whether it’s by simplifying the backend, integrating CRM software, or creating automatic notifications for team members. Each of these technical enhancements delivers more effective engagement and revenue targeting.
As Ashley Boyd recently discussed in her Forbes article “Trusting Your Gut: How Nonprofit Leaders Can Responsibly Leverage Instinct,” data now plays a bigger role in nonprofit decision-making than ever. Combining up-to-date data strategy with development goals and insights gives invaluable data to help you reach the right audiences at the right time, maximizing engagement.
Case Study: Black Girls Code
On the Black Girls Code website, a prominent yellow ‘Donate’ button invites participation. Clear, compelling copy communicates the nonprofit’s mission: “Your investment in Black Girls Code creates new opportunities for girls and gender nonconforming youth of color to have a bold impact on tech. When they succeed, we all succeed.” The donation page offers straightforward and secure options, including an instant employer match search. With less friction, there’s more potential for funding.

4. Don’t Let Load Times Drag You Down
While it may not be the flashiest feature, swift loading, especially on mobile devices, significantly boosts user engagement and drives organic search. Visitors are more likely to stay and explore a site that loads quickly, enhancing their overall experience and increasing the chances of conversion or interaction.
Furthermore, fast Page Times are pivotal in Search Engine Optimization (SEO). Search engines like Google prioritize websites that offer a seamless and efficient user experience. Websites with quicker load times are more likely to rank higher in search results, ultimately expanding their visibility to a broader audience. Bellweather comes with a toolbox of solutions to deliver fast load times, including hosting recommendations, custom server implementations, and headless WordPress builds.
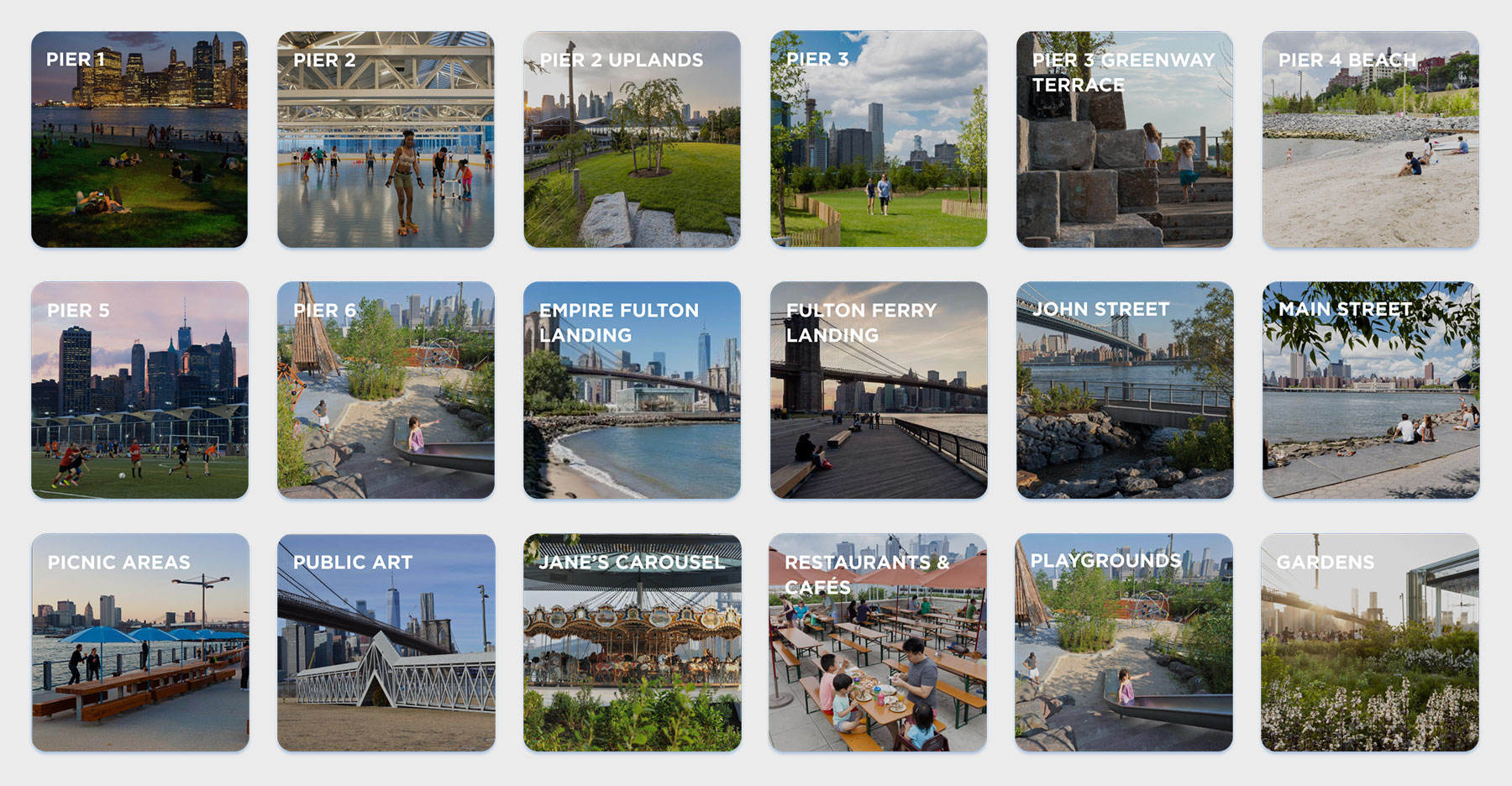
Case Study: Brooklyn Bridge Park
For experiential nonprofit websites, user experience is everything. Bellweather brought Brooklyn Bridge Park’s 85 acres to life through a custom-branded map using 1000+ images. Since the site would be primarily used on mobile to navigate the park, it had to load quickly despite being so content-heavy. By optimizing image formats, reducing file sizes, and leveraging browser caching, we ensured near-instant loading, which resulted in both a seamless user experience and premium SEO placement.

A Multi-lens Approach to Nonprofit Website Success
Relaunching a website can seem overwhelming—the choices pile up, fast. Focus decisions around a few key areas: start with a strong content strategy, integrate accessibility throughout, invite development into the process, and commit to fast load times. These four areas of focus ensure you’re building a digital product that will work, and a digital project that will last.
Choose an agency partner that can bring expertise and organization to all these areas, allowing stakeholders to focus on top-line decisions and not get bogged down in details. A fresh perspective brings valuable insights to your website redesign. Bellweather’s commitment to in-depth strategy, accessibility, and award-winning design delivers transformative results aligned with our partners’ vision and goals. Contact us today to elevate your nonprofit website.